The latest interview in our UX insider series comes from a great chat I had with Chris Bratt who’s a UI Designer at Graze.
What is Graze and what’s your role there?
Graze.com is a subscription service that delivers customers a box of exciting healthy snacks in the post. What you receive is based on your product ratings, so it’s personal and always a surprise.
I was hired three years ago as a front-end developer, but then I was asked to design the first Graze app. The work I was previously doing was design, but it wasn’t as thought through in the same way as UI design.
I used to design for design’s sake, creating something to be just aesthetically pleasing without asking myself why I was doing it that way. Now, I have a much better understanding of the user, and that is at the centre of my work.
My official title is now User Interface Designer and what I do is one of the many building blocks of user experience.
“Now I see that creativity is not just designing things to look good, but asking yourself “why?” throughout the entire process.”
How did that change in design mindset happen?
When you’re designing, it’s a purely visual thing. When you’re a UI Designer, you have to consider the details and functionality a lot more.
At first, I thought it was going to be slightly laborious, and the creativity wouldn’t come across. But now I see that creativity is not just designing things to look good, but asking yourself “why?” throughout the entire process. There should always be a reason why you’ve chosen to do something in a certain way. If you can’t justify those decisions, you’ve failed. There has to be research and meaning behind your work.
What are you working on at the moment?
We have a very agile way of working at Graze. We have regular meetings to decide what the next project will be. We make sure it’s aligned with our commercial objectives and actually improves the user experience of the website. When we’re past that stage, we create project teams which pull together people from different departments to work on it.
What I’ve been working on most recently is improving sign-up conversion. We reviewed the sign-up flow and asked users where there was confusion or anxiety. We also evaluated it ourselves to see where we thought there were quick wins.
Then we started on the journey of fixing the obvious problems. We began with small iterations through A/B testing, then decided to make the iterations progressively larger. Now we’re a month in and about halfway through the process.
It’s one of the first projects where we’ve done this kind of approach since I’ve been here. We’ve been using a tool called Optimizely to do our A/B testing which we’ve found fascinating.
The graze.com homepage is one single landing page with several ‘Get Started’ buttons. What was the thinking behind that?
We’re actually reviewing that at the moment. We launched a TV ad two years ago and the landing page was designed to reflect that and didn’t go through much A/B testing. We just made sure it wasn’t hurting conversion and launched it.
The idea of the ‘Get Started’ button has been there since day one. We have focussed our energies on the product side and the consumer experience once they have an account and are logged in. In reality more users view the logged out homepage and the signup process.
We are looking to improve that logged out experience quite soon and one thing we’re thinking about is allowing a lot of the logged in experience to be available as a logged out customer.
What would you say your biggest challenges are in the next twelve months?
Graze has always been a subscription service that gives you a surprise box based on your preferences, but we’ve recently launched an e-commerce site that lets you purchase what you want as and when you want it, just like a typical ecommerce site.
The challenge for the next twelve months is merging the two, because at the moment the shop is very much a separate entity. We need to integrate them and make sure they complement each other so that users who get a Graze subscription can also use the shop and vice versa.
How we merge a standard E-commerce experience with a subscription service in a unified experience is a big challenge we need to solve. Because if users buy what they want from the ecommerce site, that would then ruin the surprise and delight of the subscription boxes.
“Ultimately if users don’t want it, it doesn’t matter how well it works or how good it looks. It just isn’t going to work.”
What has been your biggest UI Design or UX mistake that you’ve made and what have you learnt from it?
We had a project where we allowed customers to create what we called a Custom Box. We put a lot of work into it and launched it as a beta. Unfortunately, we soon discovered that people just didn’t want to use it. It was more of a time investment for them when all they really wanted to do was rate products quickly and let us do the hard work for them.
In the end, we shelved it. What we could have done was an MVP and proof of concept before we dived straight into designing this beautiful user interface that worked really well. We also perhaps made assumptions that this was something our customers wanted.
Ultimately if users don’t want it, it doesn’t matter how well it works or how good it looks. It just isn’t going to work. However, it was a good lesson, and I think we had to go through that process to learn from it.
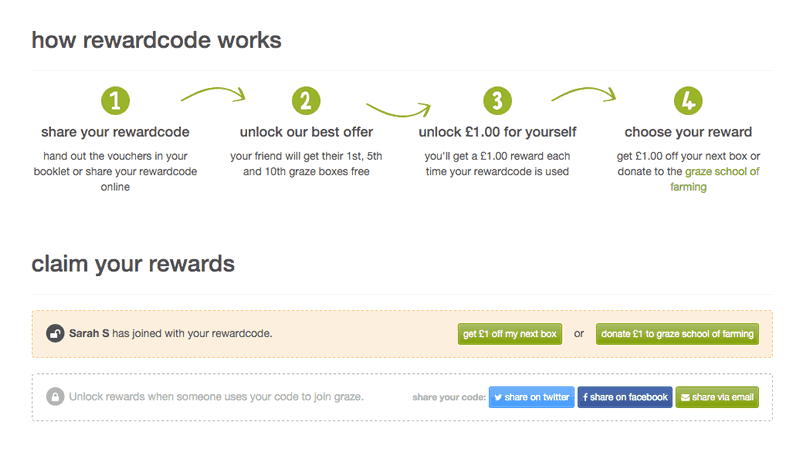
How successful has Graze’s refer a friend scheme been, and do you think other companies could learn from you on that front?
It’s worked incredibly well for us. Popular YouTubers make unboxing videos, so the social media reach is good. They put referral codes in their video descriptions and that has been successful for us.
A big reason the referral scheme works so well for us is that our product is fairly difficult to explain quickly. It’s difficult to sell purely off the back of reading a website because it’s such a personal service. As soon as you hold a Graze box in your hands, it feels a lot more exciting than you can get across in writing, so the free trial box that a referral gives you often sells itself.
When we launched it in the US, we could see the referral codes on the map spreading like some kind of virus, and within a week we had members in every state. It really was incredible.
I saw that you give referrers a moral choice to make, to either have money off their next box, or to donate it to a charity. That’s a really interesting idea. How does it work?
So, if a customer refers a friend, we then give them the option of getting a discount on their next box or donating that money to our charity, the Graze School of Farming in Uganda. It’s a great cause and we’re really pleased that a good percentage of people are choosing to donate and it’s raised close to £150,000.

“The most valuable thing I’ve learnt is to remember that you are not the user”
What’s the most valuable thing you’ve learnt in your time at Graze?
I have learnt an awful lot to be honest. Ultimately the most valuable thing I’ve learnt is to remember that you are not the user, and that you need to be extremely empathetic to the users.
Guerrilla testing an early prototype is invaluable. Just going out there with even just a sketch or a prototype that has got no images on it can be incredibly useful. One of my favourite questions to ask during a guerrilla test is “what do you expect to see next?” It’s the easiest one to ask and you get a completely unbiased opinion from the user, and often insightful feedback.
Because you become so close to the projects that you can neglect very minor details that could mean a lot to users. Workflows aren’t always linear, so you could assume that the user should know details that you’ve worked on further down the workflow that you haven’t actually told them about yet. I’ve had users point to something and ask me “What does that mean?”, and then I realise of course you wouldn’t know what that means because you haven’t seen it yet. It’s a great way to reality-check your work.
I also quite like the idea of ‘fake door’ testing. It’s a proof of concept test in which you have a link with the name of a prospective feature on it. When users click it, it will lead to a page that is not yet available. It annoys a few people, but you learn whether there is a need for the prospective feature or not.
Which testing methods do you use and where do you source your users?
We use a lot of different methods. But we’ve just started using guerrilla testing, and I’m finding it to be one of the most useful methods because it is so cheap and so quick. I do hallway testing as well, where I just grab whoever’s available, but the issue there is that they know the product already.
If we recruit testers who are not as aware of what we’re doing, the data we get from them is more reliable. We try and get a mix of people who use Graze and people who don’t. Grazers can be really useful for the logged inside of the work we’ve been doing. So we tend to specify a mix of Grazers and non-Grazers to research.
Although we do quite a bit of lab testing it’s often customer focus groups to learn what they want from Graze, which in turn helps us develop new ideas for the website.
I really enjoy doing guerrilla testing, though. There’s a lot less pressure. When you spend so much money on lab testing it feels like a waste if you don’t get it right, which can divert your attention from what you actually want to know. Guerrilla testing is significantly cheaper, so you can create more of a conversational setup.
We also use sites like usabilityhub.com for some basic preference testing. The problem I have with online services is that it’s hard to know who’s actually filling out your surveys. I often wonder if it’s just other UI designers testing other people’s stuff.
We also use session cam, which is brilliant but so time-consuming. You have to click through and watch people’s actions, but more often than not it is fascinating. People often read with their mouse which helps you understand what’s happening. Sometimes you’re forced to make assumptions but other times you can get a good interpretation of what’s happening and hypothesise from it.
The UX department works closely with customer service, so we can collate any complaints or suggestions that overlap and work to fix them. We get a feedback list every week which is great, as it allows us to take a step back and pinpoint any big areas that need improvement.
Where do you go for inspiration?
I use the Muzli Chrome plugin, which can prove to be a distraction! Because I’ve shifted to UI design over the past couple of years, the places I look to for inspiration have changed a lot. It used to be sites like Dribbble to keep up with design trends, but now I’m forever checking out research blogs and reading about methodology and philosophies. Nielsen Norman Group website is always a good one to look at are good ones. I listen to a podcast called User Defenders, and as most designers have I’ve read Don’t Make Me Think by Steve Krug. There’s another book, Designing Visual Interfaces by Mullet & Sano, which I always go back to.
We also had Matt Watkinson come in, who taught us a lot about customer experience. I found his book, The Ten Principles Behind Great Customer Experiences, really interesting. It puts you in the customer’s mindset, which is important when you are designing an interface.
Are there any websites that you think have absolutely nailed it from a UI design perspective?
To be honest, gov.uk. It’s just text, incredibly quick to load, and although there’s no real navigation it is totally fit for purpose. You only visit when you need to know something, so the search bar covers it. I went to a talk about gov.uk and found out that they pulled all of the statistics about the site’s most used services to make sure they were prioritising projects correctly to optimise user experience. Other sites I think are doing a lot right are tfl.gov.uk and skysports.com.
“Don’t design for your own preferences. Get your users involved as early and as often as you can”
What advice would you give to someone starting a similar role to yours in a different company?
Don’t design for your own preferences. Get your users involved as early and as often as you can, no matter who they are. Another thing I’ve found – which might not be relevant for people who don’t come from a design background – but developing the ability to code and use Sketch was invaluable. If you’re using Photoshop, I’d really recommend making the switch to Sketch, as it doesn’t let you get too bogged down with the design.
I don’t believe in designing for mobile and then for desktop. If you design for mobile-first, you don’t think about the screen real estate that’s available to you on desktop. I find that if you make a list of all the features you require and design mobile and desktop versions side by side from there, you’ve got your priorities straight from the off.
Keep current – know what your competitors are doing and what new trends there are out there. Lastly, listen to podcasts and read relevant blogs and articles – at least one a day. This shouldn’t be limited to UX either. Expand to examine business in general so that your work can be great without compromising the commercial side of it.
What’s your favourite thing to eat in the Graze range?
My favourite has always been Copacabana; I think it’s one of the earliest ones. Banoffee Dippers are really good as well.
————
Thanks for reading. We’ve got some really exciting UX insider interviews lined up on our mission to interview top UX people. If you would like to be interviewed, or you’d like us to interview anyone in particular please get in touch
You can find Chris on Twitter: @chrisbratt or see more in our UX Insider series


