Tree Testing aims to evaluate navigation
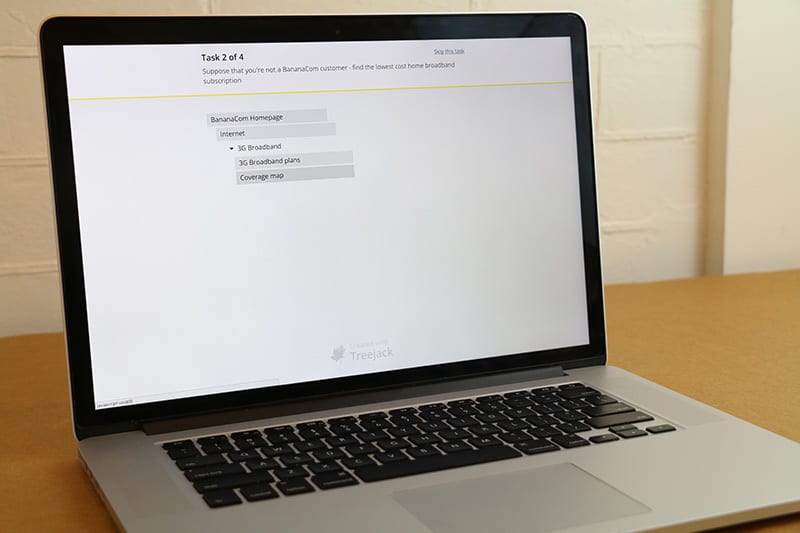
Tree testing allows you to show a menu structure to users in its most basic form without worrying about the layout and design. Users are asked to complete a series of tasks looking for items using the site structure. Typically, tree testing sessions are quite short so only last about 15-20 minutes. On average you would have about 15-20 tasks per session as users tend to lose concentration if the tasks go on for too long. By using this method to evaluate your site structure you have a way to measure how easy it is for users to find items.
Tree testing is normally conducted early on in the design process using online tools like Treejack. This part of your research could be after a card sorting session to confirm that your findings from the card sorting are correct.
Analysing the data
Tree testing results are normally much easy to analyse than the card sorting results and the online tools provide clear visual graphics for each task allowing you to quickly see where the problem areas of the site structure are. When looking at the results there are some key measures that you will be looking for:
- Directness– the percentage of users completing the task without hesitation and getting the correct answer the first time
- Success – the percentage of users that completed the task
- Time – the time it took users to complete a task
Once you have analysed the data you can work out what worked and didn’t work within the site structure. This research will help you to make changes to the site structure and understand whether the problems relate to the organising of the content or the labelling of the category.
Advantages of Tree Testing
- Sessions are short which make recruitment much easier
- The testing can be conducted remotely so reduces the cost
- Analysing the data is quick and results can be acted upon quickly
Disadvantages of Tree Testing
- As the site structure is in its basic form there are no visual elements that might help users to navigate the site
- Most tree testing is conducted remotely so researchers cannot observe or discuss decisions with users as to why they made those choices
Conclusion
Tree testing is a quick, simple and inexpensive way to evaluate your site structure early on in the research process. It will give you valuable insights to understanding where your users will expect to find content on the site. With online software allowing researchers to test remotely, more users can be reached, the data can be analysed quickly and you can have confidence that your site structure works for the users.
You may also like: