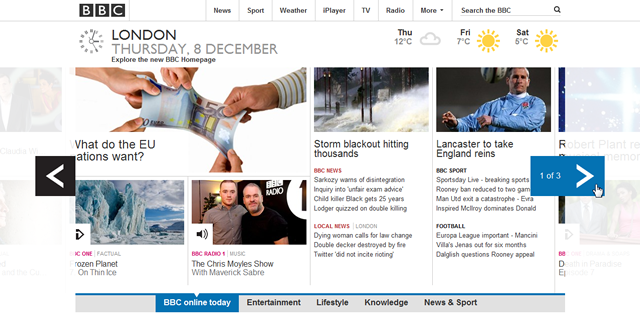
I was talking to someone the other day about the new BBC homepage which employs a way to navigate through content from left to right. I thought it was well implemented, and knowing the BBC they would have user tested it thoroughly before making the call.
Anyway, the conversation swiftly moved on to horizontal scrolling and how as a ‘usability dude’ I must hate anything with a horizontal scroll bar. I tried to explain that most of us ‘usability’ people are not against unconventional design, but we just like to see it implemented for the right reasons (because it fits with the user goal) and not for the wrong reasons (because the designer likes it and wants back slaps from peers).
Vertical scrolling, Yes. Horizontal scrolling, No.
In a talk, Jakob Nielsen once demonstrated his thoughts on horizontal scrolling by nodding his head up and down saying, “vertical scrolling, yes”, then, shaking his head left and right saying, “horizontal scrolling, no”. A clever way to make a point, but digital design is never as simple as just following a rule or guideline from a so-called ‘guru’. There are of course situations where a design works perfectly well going against conventions (which are typically outdated anyway). So we ask: When should you use horizontal scrolling?
Of course, there’s no easy answer to that question. But when understanding the context of use and the goals users have when using the site it can become easier to decide whether to use horizontal scrolling or not.
When using horizontal scrolling can be beneficial to users
Although it’s not something we would always recommend, these examples may suit horizontal scrolling if you are keen on using it:
- Displaying a variety of visual images i.e. a photography site or design portfolio
- Displaying information in a large visual area that is not easy to see at a glance – i.e. think of a map or Google’s street map which employs horizontal scrolling to good effect
- Displaying discreet sections or slides of information – Tablets and smartphone apps employ the notion of swiping and when this is used to move from one screen from left to right it can work really well and feel completely natural. Similarly applications such as Slideshare work well in the horizontal plane (although it is arguable that this constitutes scrolling)
- Displaying a large catalogue of products or items where scrolling horizontally could display different product categories
Why you should be careful in using it
- Most mice have a vertical scrolling wheel, few have an easy way to scroll horizontally. This means most users have to manually operate the scroll mechanism. This is slowly changing with smart mice like the Apple Magic Mouse but may still take some time before they’re mainstream. In fact, if you consider physical ergonomics, it’s much easier to move a finger up and down, than it is left to right. Thumbs and hands on the other hand are much more adept at a horizontal scrolling motion, so this type of navigation is likely to depend on innovations in gesture interfaces
- The experience of scrolling horizontally on some sites makes the screen judder and can have that headache-inducing feel to the experience
- Controlling the speed of the scroll can be problematic, with some content whizzing past and others taking forever. Giving users the right amount of control can be difficult to get right
- We’re so used to reading left to right within the confines of a page where we make our way slowly downwards, introducing a horizontal scroll could break a fairly rigid western convention so should be used with care when reading is a core part of the user journey
Examples around the web
Interestingly Abercrombie, Hollister, and Superdry have made the decision to move away from horizontal scrolling to vertical. Shopstyle on the other hand have employed horizontal scrolling well on their site.
Like all new functionality, it should be thought through carefully and of course tested with users before taking the plunge.
Here’s some examples from around the web that we’ve found using horizontal scrolling in some way:
What do you think? Do you have any good examples to share?